本文源于我与伙伴的一次就经销商整合仪表板设计展开的探讨。该项目需求为:筛选业绩落后的经销商并解除合作,同时将其关联的供应商按地理距离整合至其他经销商体系。初始方案采用地图交互设计:左侧呈现经销商业绩排名,选中待优化的经销商后,其对应的供应商以地理坐标形式展示于地图。当时我们设想以 “距离优先” 为原则,通过划定 3 公里、5 公里等范围筛选可整合的经销商。
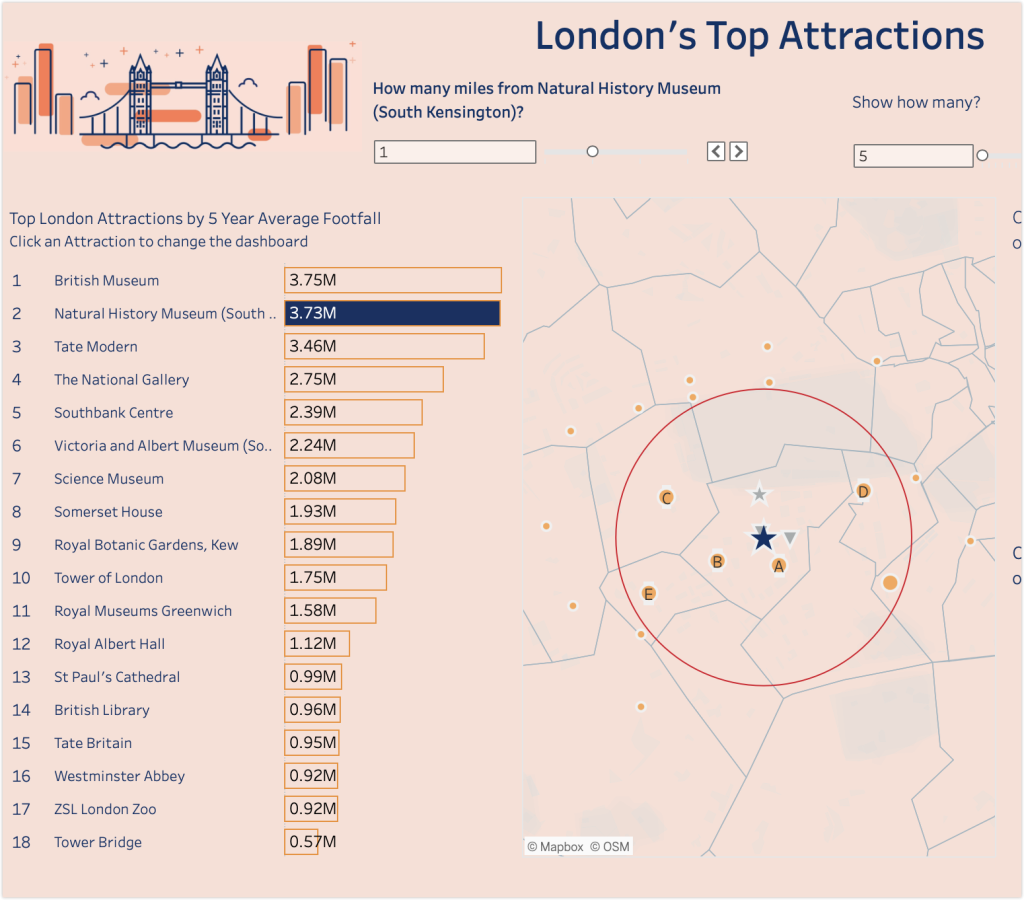
其可视化分析逻辑类似于WOW2024Week46的中的案例(如下图)。https://public.tableau.com/app/profile/jiangbin/viz/WOW2024Week46DataFamEuropeLive/1

然而在设计完成这个仪表板之后,我们发现业务人员需在地图界面反复进行点击、筛选、取消筛选等操作,还需要频繁调整距离参数(如从 50 公里试至 100 公里),这种操作逻辑对于非 BI 工具专业使用者而言存在显著门槛,从项目交付角度审视,交互复杂性已构成实质性障碍。
基于此,我们进行了首轮优化:采用 “表格 + 地图” 分层交互模式 —— 经销商业绩视图不变,增加一个供应商的表格视图,选中经销商之后跳出供应商列表视图,选中特定供应商后再跳转至地图界面,显示周边经销商的分布。这一方案虽然交互逻辑上更加清晰,减少了地图直接操作的复杂度,但在实际应用中仍面临困境:不同省份的经销商密度差异显著,在地域广袤的省份中,业务人员仍需多次尝试不同距离阈值以定位合适经销商,操作效率并未得到根本性提升。那么我就在想,即便采用交互式地图这种炫酷可视化元素,若交互逻辑未能匹配业务场景的效率需求,其实际价值将大打折扣。
继而我们推进了第二轮迭代,核心在于摒弃地图的交互方式。选中经销商后生成供应商列表,点击特定供应商后,呈现的是按距离排序的目标经销商列表,这样就一目了然,自动将距离最近的三个经销商突出显示在最上方,抛弃了复杂的交互逻辑。这一方案虽舍弃了地图带来的视觉冲击,却解决了操作和效率问题,业务人员无需手动调整距离参数,直接获取最优整合方案。
当然这种设计也可能存在一定的缺陷,距离未必是首要原则,可能在某些省份距离很近,但道路未必通畅,就会出现一定问题。但是实践中我们并不是以这个仪表板作为最终的依据,业务人员仍需要综合其他因素,做出最终的决策。这个仪表板的目的只是提供决策依据而非最终决策,所以我认为无地图的设计更为合理。

仪表板设计过度追求可视化效果,在真实业务场景中往往并不能得到最优解。当面对某些地区百公里级的地理间隔时,一张逻辑清晰的距离排序表,其实际价值远高于动态的交互式地图。
在仪表板设计时,我们时常陷入 “视觉优先” 的认知误区。我认为,优质的仪表板设计应当以业务目标为核心,将分析逻辑深度融入交互流程。第三版方案仅用三张基础图表便完成全流程操作,让业务人员能在 10 秒内获取决策依据,相比耗时几分钟的地图可视化探索,这种简洁高效的设计其实更契合仪表板的本质诉求。

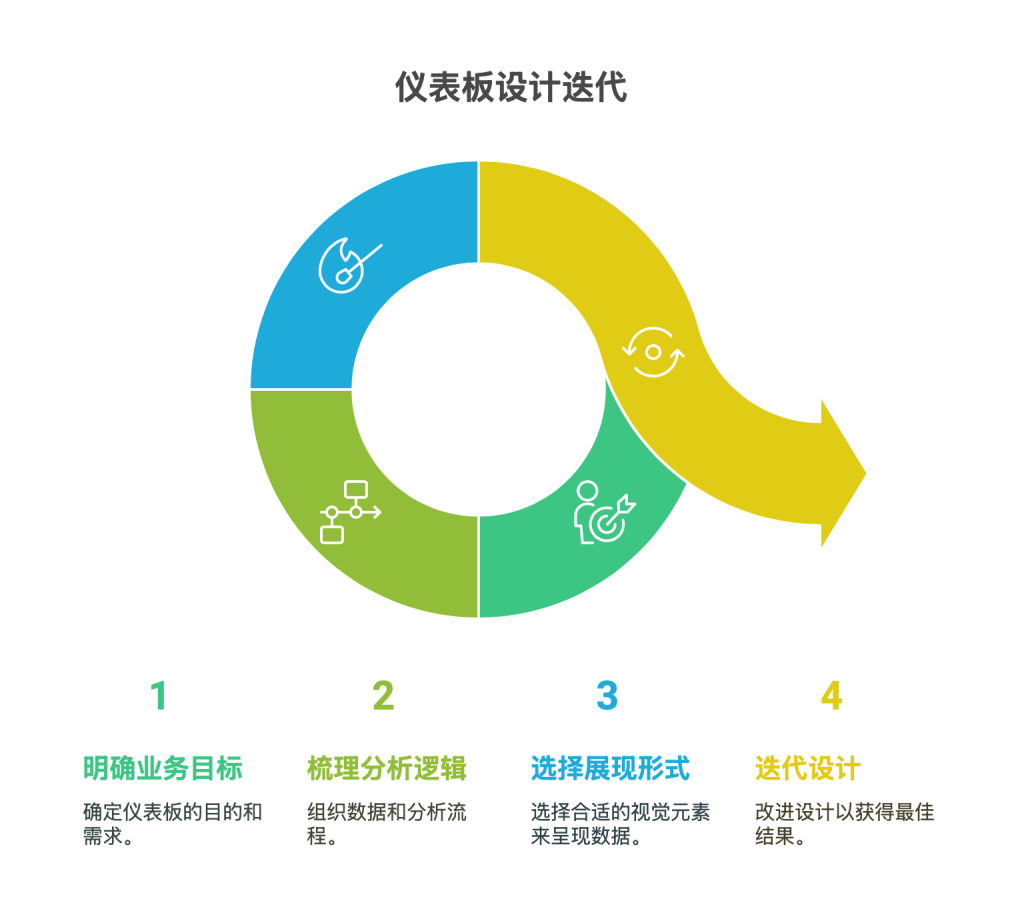
优秀的仪表板设计师需遵循「目标 – 逻辑 – 形式」的设计顺序,首先明确业务需求与设计目的,梳理清晰的分析逻辑,最后再选择与之匹配的展现形式。并通过不断的迭代,找到最优的解决方案,若过度追求炫酷的可视化效果,而忽视业务效率与交互体验,最终只会适得其反。

当然,以上仅为我个人的思考与总结。关于 “带地图版本” 与 “无地图版本” 这两套方案的优劣,其实并无绝对定论,更期待大家在评论区分享各自的见解,一同探讨更优的设计思路。