Arc Chart我在《用Tableau画环形图系列(四)画圆弧图(1)》介绍过,以前是用联接表的方法做的,优点是创建比较简单。但就原文提到的Arc Chart来说,实用性略差,今天我就在Arc Chart的基础上稍微改进一下,讲述一下如何制作Arc Bar Chart,这次我使用数据桶的方式。
创建数据集
Category Start Point End Point Value Path Step
A 2001 2005 10 1 1
A 2001 2005 10 181 1
A 2005 2008 3 1 2
A 2005 2008 3 181 2
A 2008 2012 2 1 3
A 2008 2012 2 181 3
A 2012 2013 4 1 4
A 2012 2013 4 181 4
A 2013 2020 6 1 5
A 2013 2020 6 181 5
B 2001 2004 4 1 1
B 2001 2004 4 181 1
B 2004 2010 5 1 2
B 2004 2010 5 181 2
B 2010 2014 1 1 3
B 2010 2014 1 181 3
B 2014 2017 2 1 4
B 2014 2017 2 181 4
C 2001 2007 2 1 1
C 2001 2007 2 181 1
C 2007 2009 5 1 2
C 2007 2009 5 181 2数据集很简单,两行为一组,Category是分类,Start Point和End Point是开始和结束的年份,Path用来制作数据桶(构建半圆只需要180个点),Step是一个分类下每组数据的顺序号。
创建计算字段
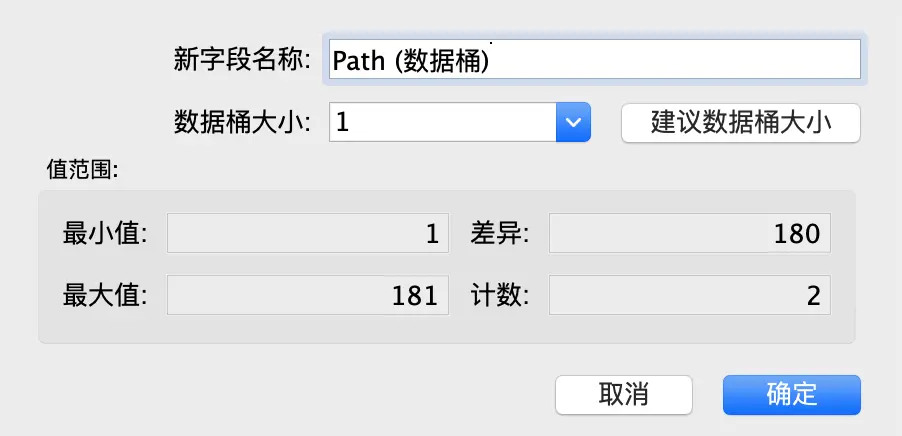
- 创建Path (数据桶)

- Index=INDEX()-1
- WC_Start Point=WINDOW_MAX(MAX([Start Point]))
- WC_End Point=WINDOW_MAX(MAX([End Point]))
- WC_Step Size=([WC_End Point]-[WC_Start Point])/2
- WC_Value=WINDOW_MAX(MAX([Value]))
- X=((COS([Index]*PI()/180))*[WC_Step Size])+[WC_Step Size]+[WC_Start Point]
- Y=SIN([Index]*PI()/180)*[WC_Value]
X、Y的计算方法请参照前面的画圆系列文章,只稍微提示一下X轴里的[WC_Step Size]+[WC_Start Point]是为了把圆弧都错开,并保证首尾相接。Y轴*[WC_Value]确定了弧线的高度。
开始做图
- 将标记类型改为“线”。
- 把[Step]字段拖到“详细信息”里。
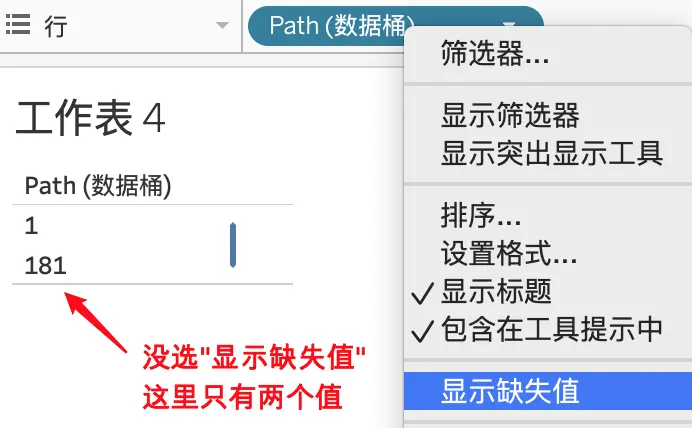
- 把[Path (数据桶)]拖到行功能区,右键选择“显示缺失值”,然后将行功能区上的这个[Path (数据桶)],拖回到标记“路径”上,此时行功能区为空。

这样的操作保证了数据桶是180个值,而不是只有1和181这两个值。
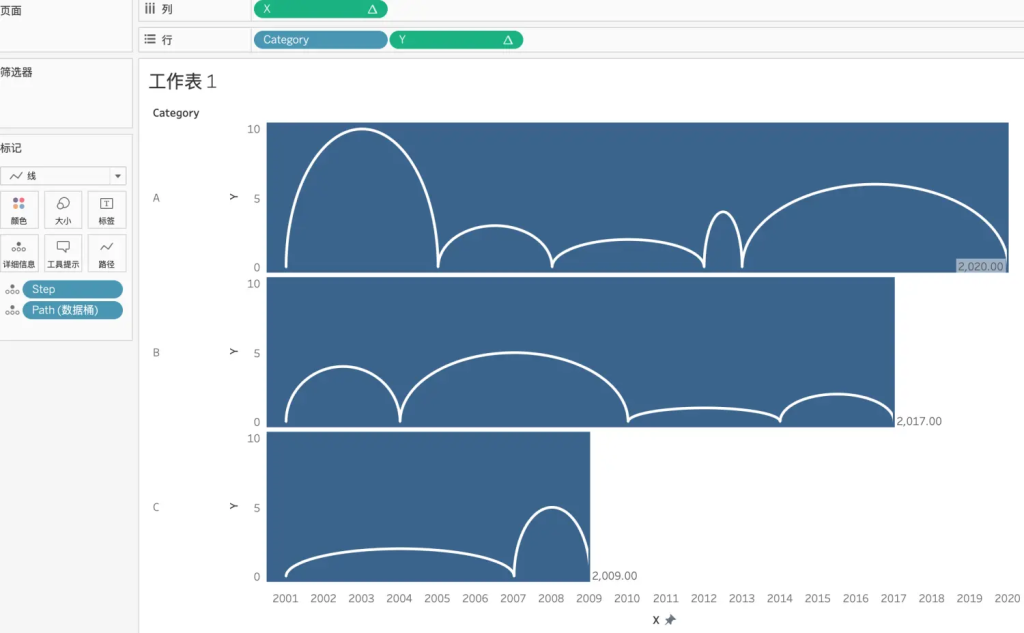
- 将[Category]和[Y]拖到行功能区,[X]拖到列功能区,[X]、[Y]的计算依据都选择[Path (数据桶)]。
- 此时还需要调整一下[X]轴的范围,由于我们是2001年到2020年的数据,为了保证图形显示全,我们选择固定在2000-2021之间。

- 在设置格式里去掉不必要的线,只保留边界格式里的“行分隔符”,用以分割三个分类。
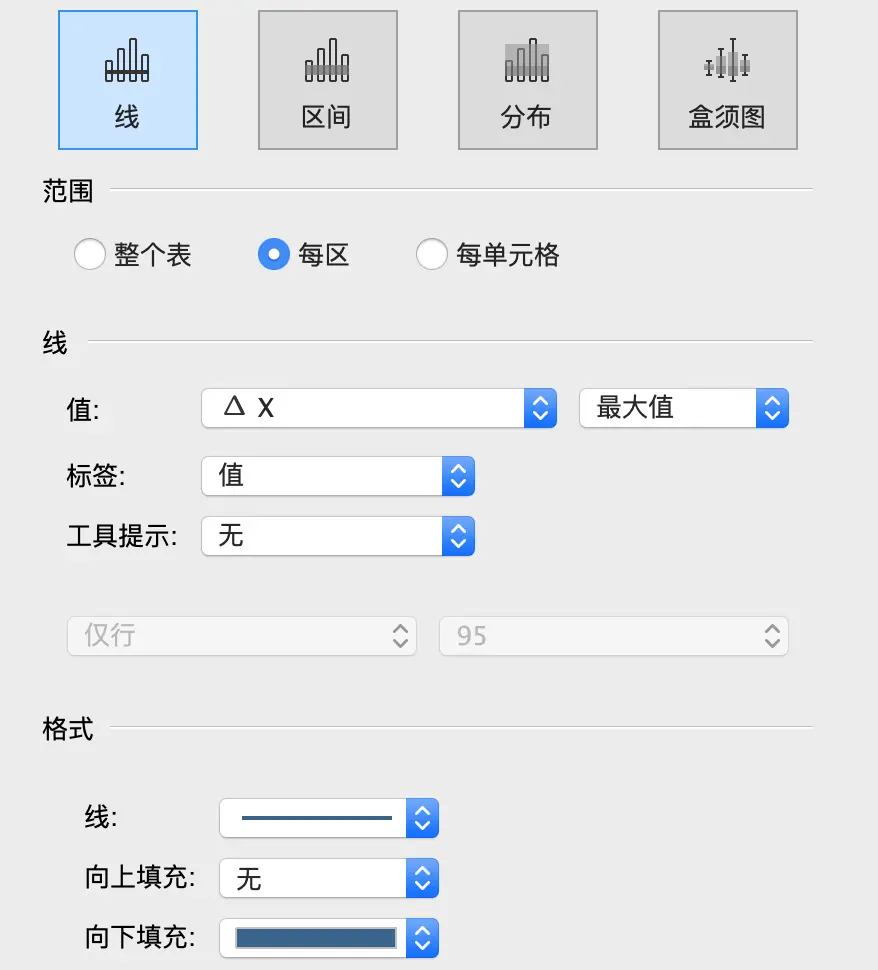
- 增加X轴趋势线,用来增加底色。

- 调整标记栏里线的颜色。
如果一切顺利,会出现下图的效果。

改进图形
上面的方法比较简单,但背景颜色不能自由调整,我们用双轴的方法,改进一下。
- WC_Value2=WINDOW_MAX(MAX([Value]))+1
当然这个字段直接用WC_Value也是可以的,我数据里的最大值是10,这里+1,为了保证图形显示的美观。假如你要固定一个背景,高度15,直接用一个WINDOW_MAX(15)也没问题,还少了后面的表计算。
- 其他步骤基本与上面一致,这里去掉了添加参考线的步骤。
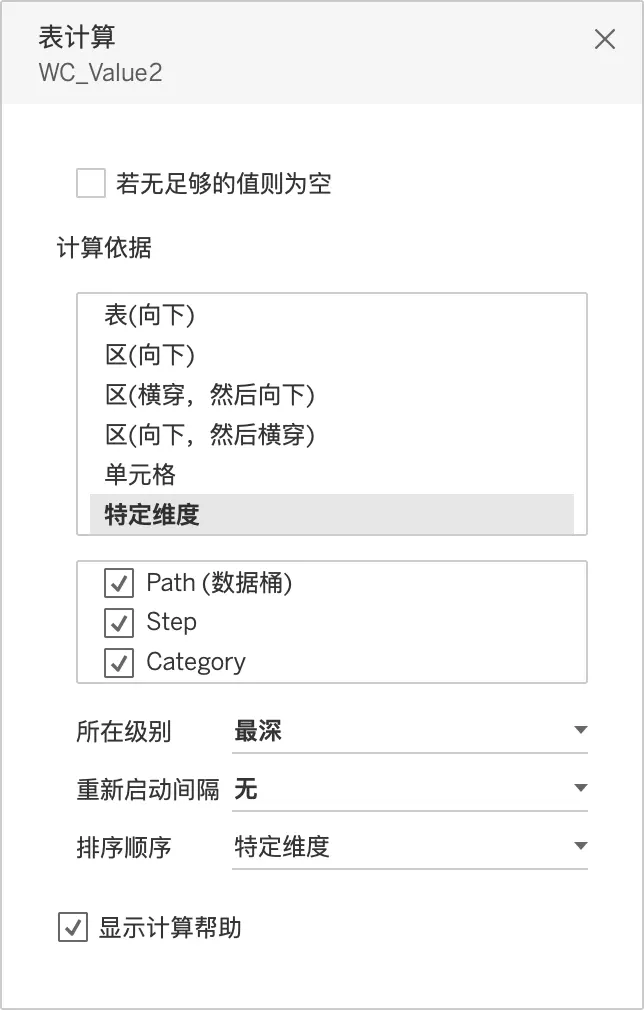
- 把[WC_Value2]拖到行功能区,标记类型选择“区域”,编辑表计算依据如下:

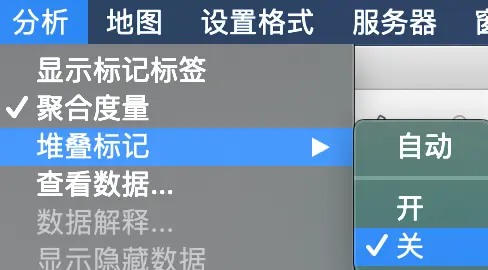
- 关闭堆叠标记。

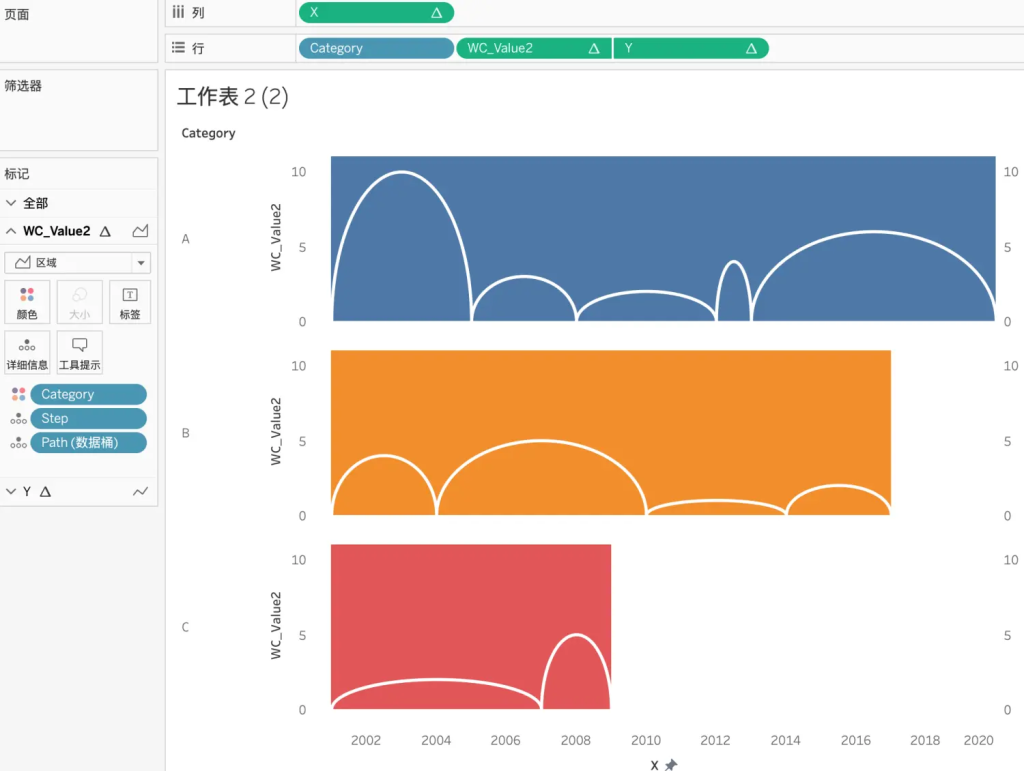
- 将[Category]拖到颜色,并调整颜色,透明度为100%。
- 与[Y]轴双轴并同步轴。

好了,上面基本完了Arc Bar Chart的制作,但我们还有调整的余地。
进阶
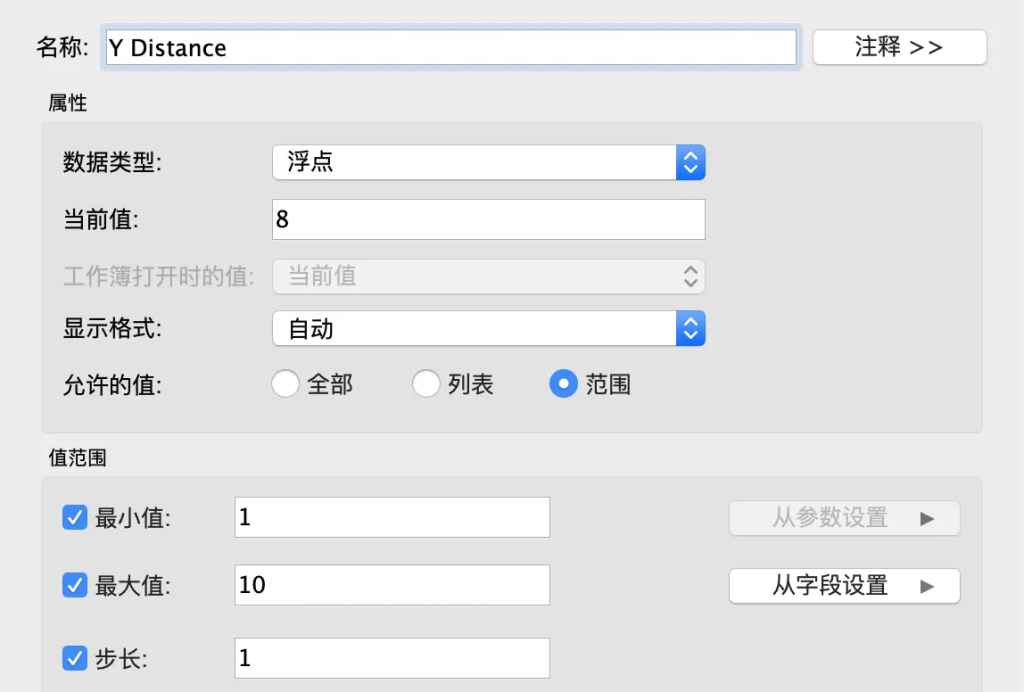
- 创建参数[Y Distance]

- IndexY= INDEX()
- Y2=[Y]+[IndexY]*[Y Distance]
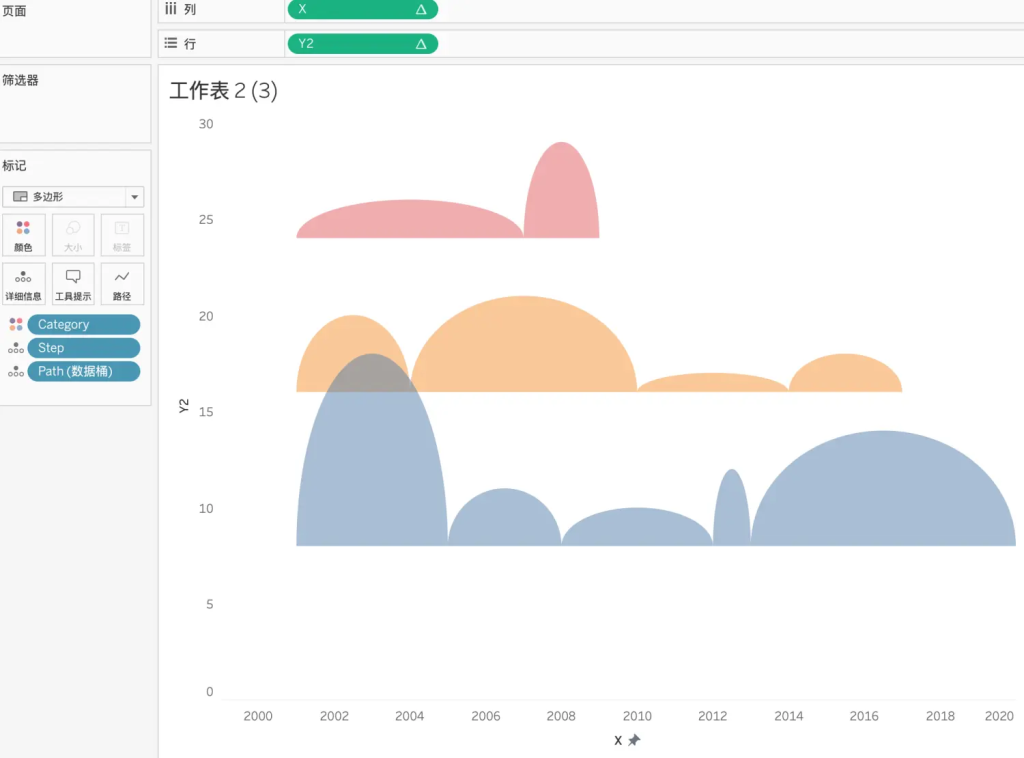
我们通过[Y2]的计算字段,把三个分类放到一个度量里,并把位置错开,形成了叠加的效果。
- [X]拖到列功能区,计算依据都选择[Path (数据桶)]。
- [Y2]拖到行功能区,[Index]和[WC_Value]的计算依据是[Path (数据桶)],[IndexY]的计算依据是[Category]。
基本效果如下,大家可以自己试验一下。

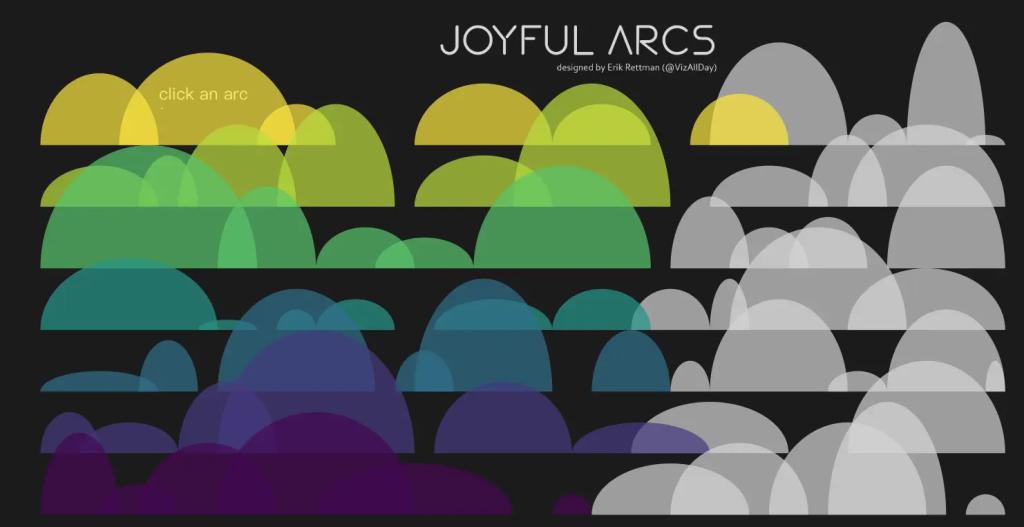
另外给大家推荐一个Viz《Joyful Arcs》,非常漂亮,大家可以下载研究。

https://public.tableau.com/profile/erikrettman#!/vizhome/JoyfulArcsII/OverlappingArcJoyPlot
